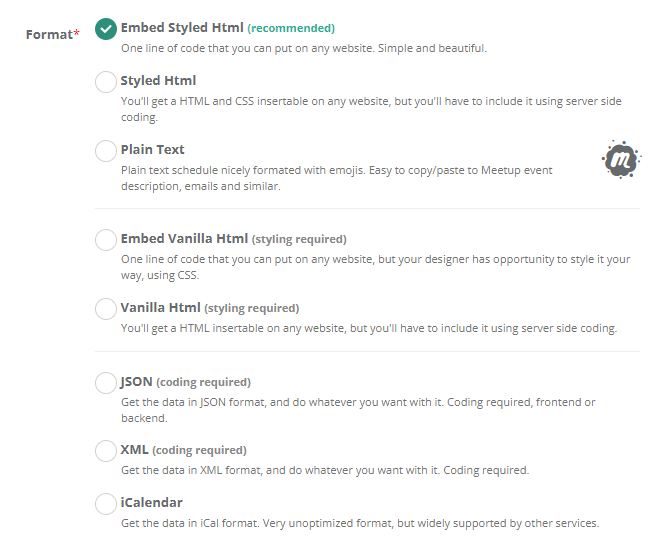
Building a schedule for your event is one of the core features of Sessionize. Once you're done creating it, you'll want to use it on your event's website, in mobile apps, on big screens, etc. For that reason, we offer read-only access to your schedule in several different formats.
We also provide a simple way of embedding content in WordPress websites. To find out more about it, please read the following article: Using Embed for easy WordPress integration.
Embed vs. API

Here's how Embed and API differentiate:
- Embed allows you to include different views of your event's schedule on your website. All you have to do is include one line of code
- API enables you to access your agenda from code - using JSON, XML, and iCalendar formats. You can use server-side or client-side code to process the data. To find out more about our API access, please read the following article: API: Access your data from code
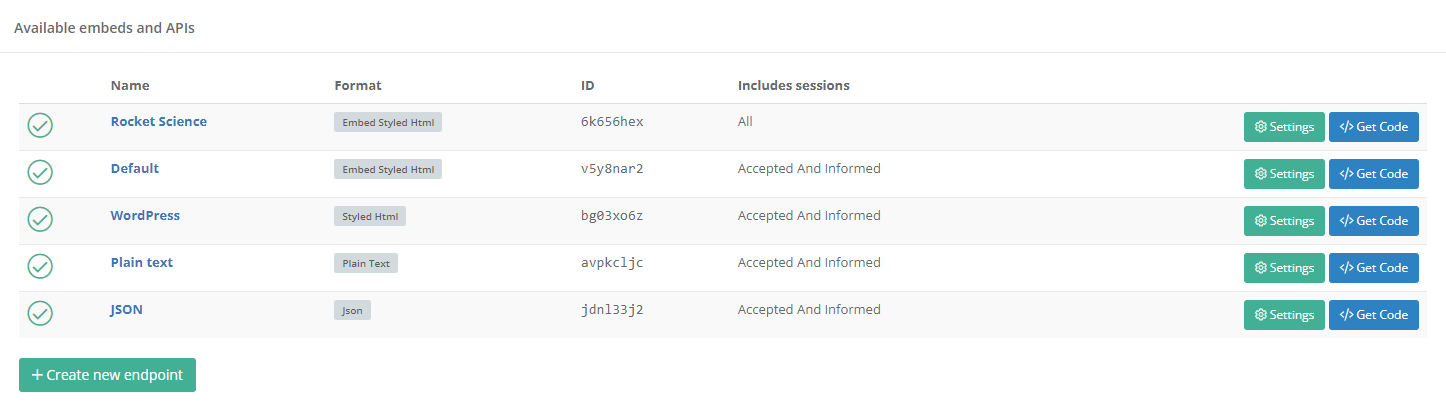
Multiple endpoints

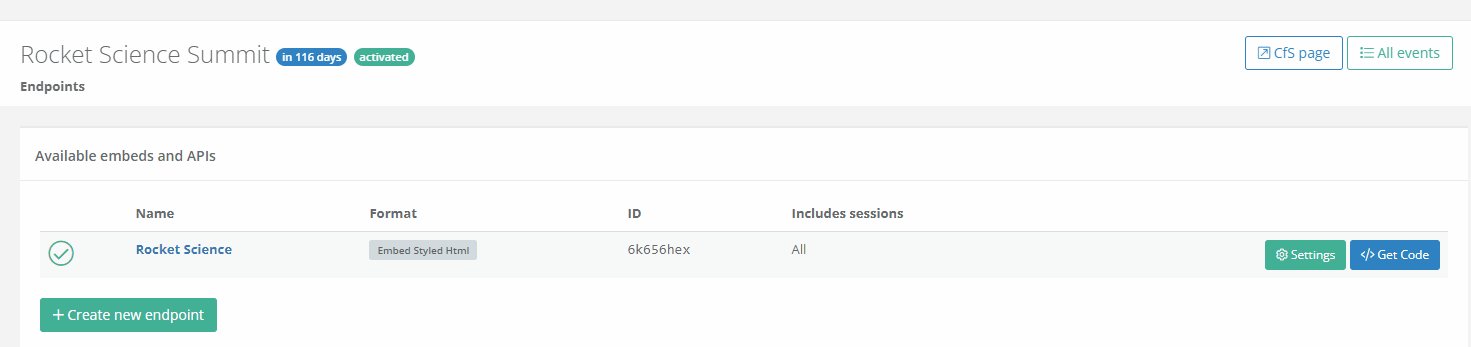
You can use an unlimited number of API / Embed endpoints for each event. Each endpoint can have its own settings and options.
Embedding
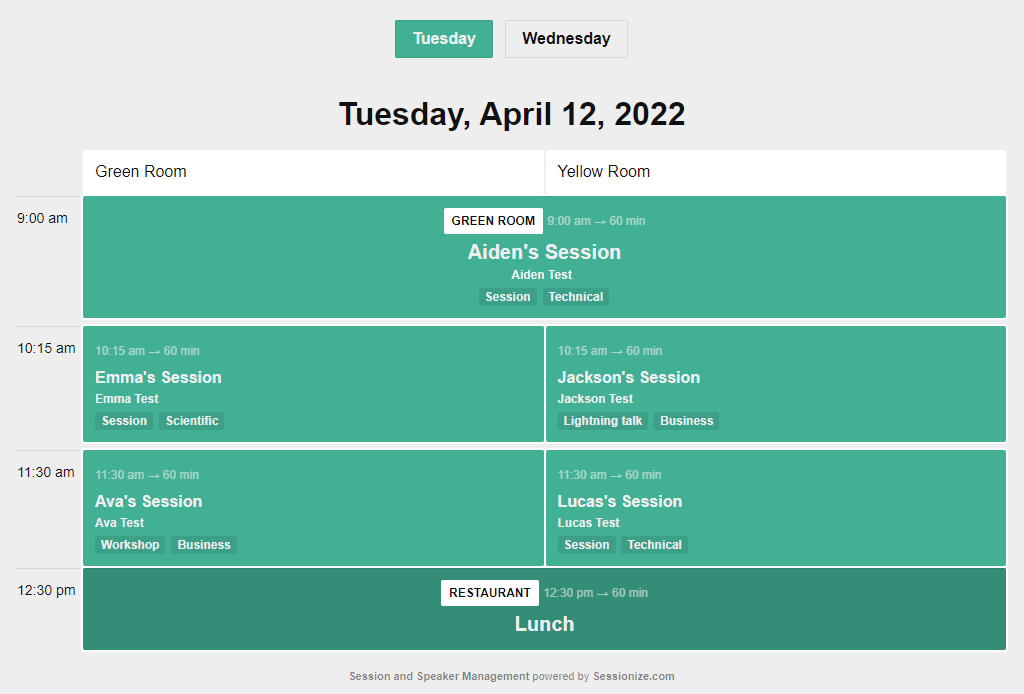
What can my embed include, and what will it look like on my website?
You can embed the following:
Schedule grid

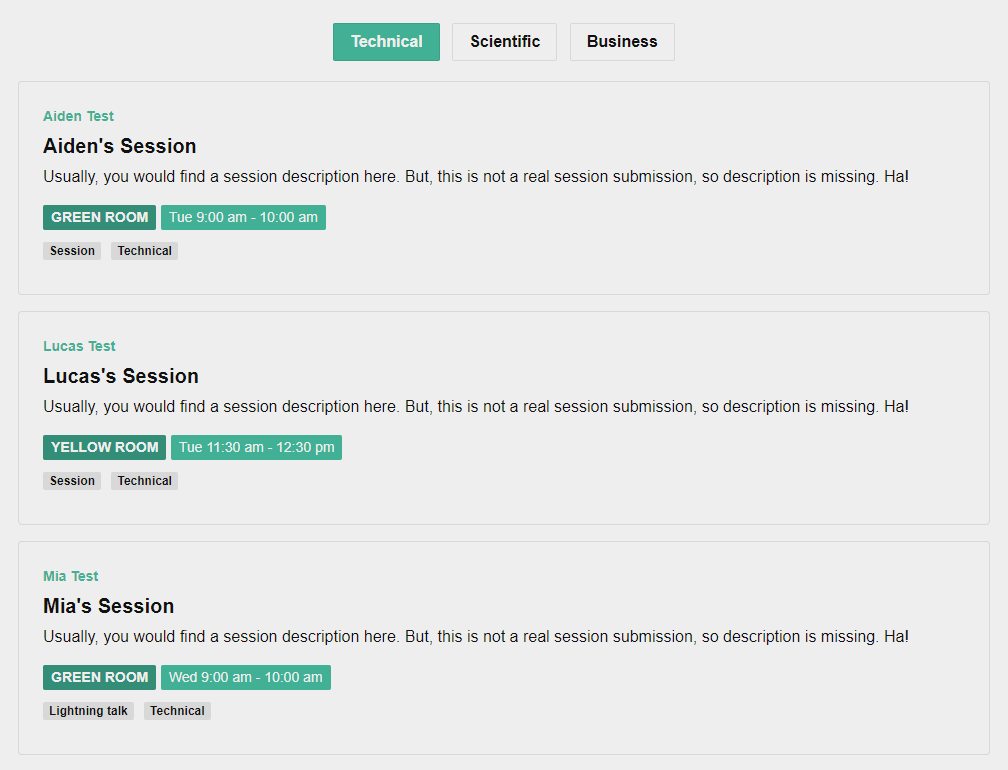
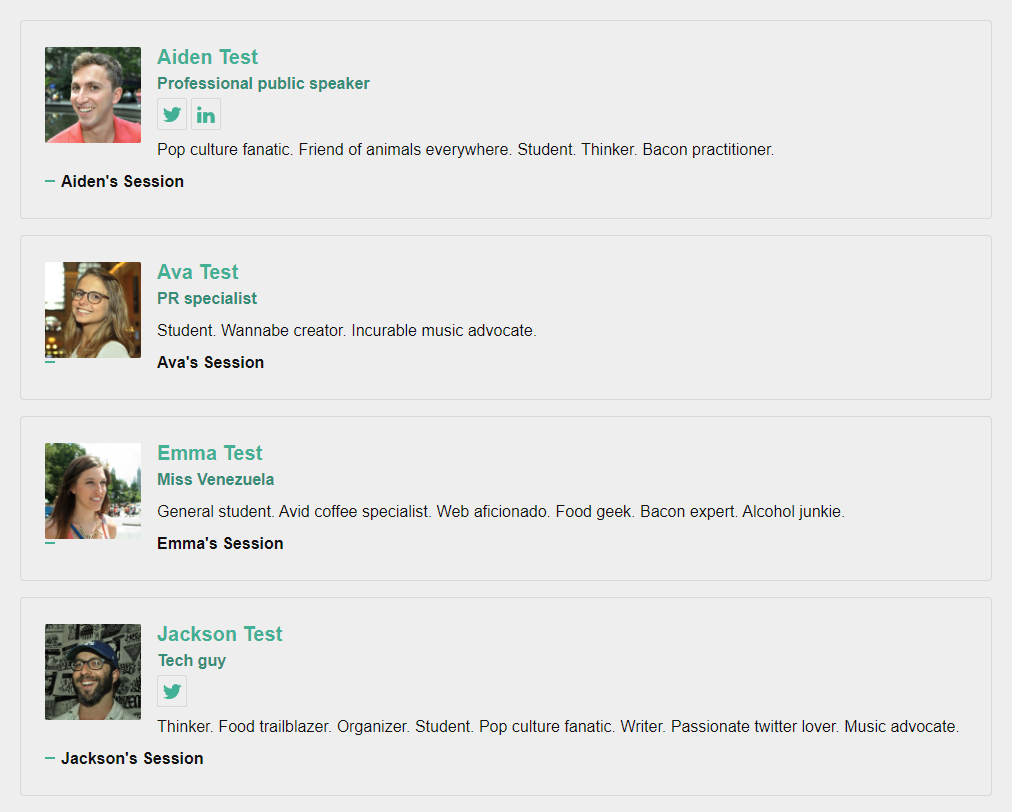
List of sessions

List of speakers

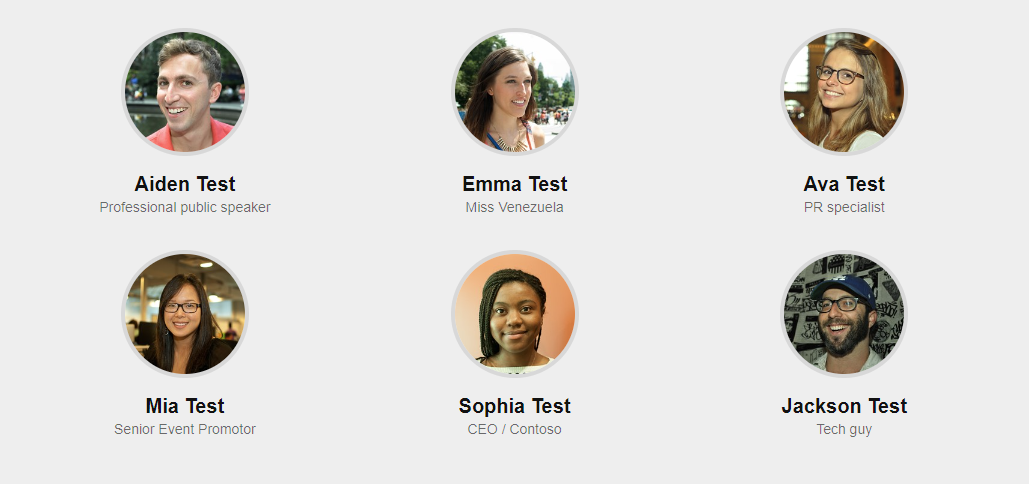
Speaker wall

Can I include these embeds on any website?
Yes! The only thing you have to do is insert a single line of HTML code. Most content management systems allow that out-of-the-box or the person responsible for maintaining your website can do it for you.
If you encounter any issues with styling (some website themes use non-standard styling), please contact our support so we can identify the problem and do our best to help you.
What does this code for embed look like?
Here's an example:
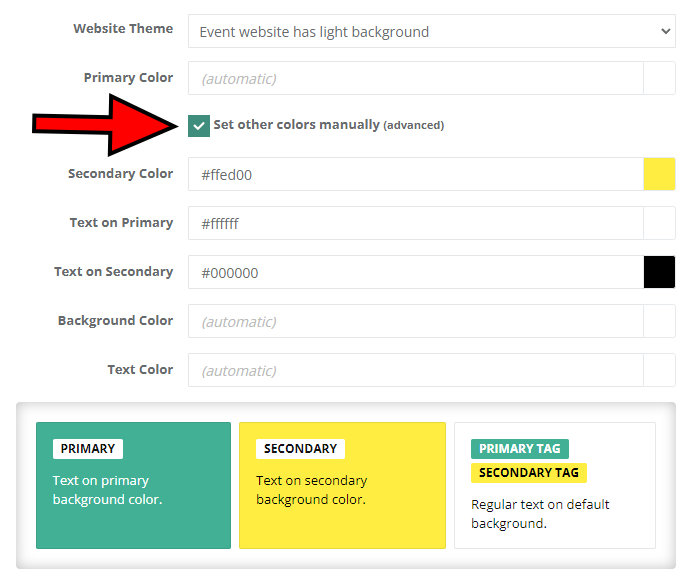
<script type="text/javascript" src="https://sessionize.com/api/v2/6mh71zh8/view/gridsmart"></script>Can I choose my own colors?
Of course! Simply tick the Set other colors manually (advanced) box and set the colors to your liking.

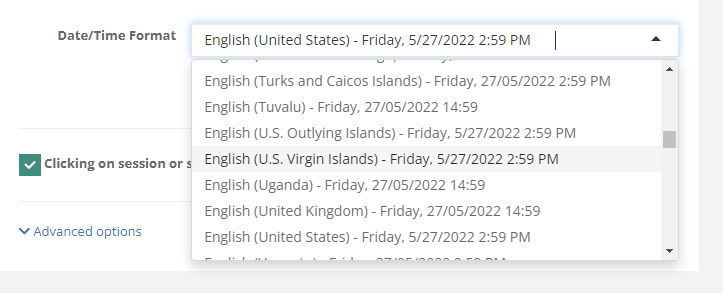
Can I choose my own date and time format?
Sure! We support virtually all languages and date/time formats on the planet.

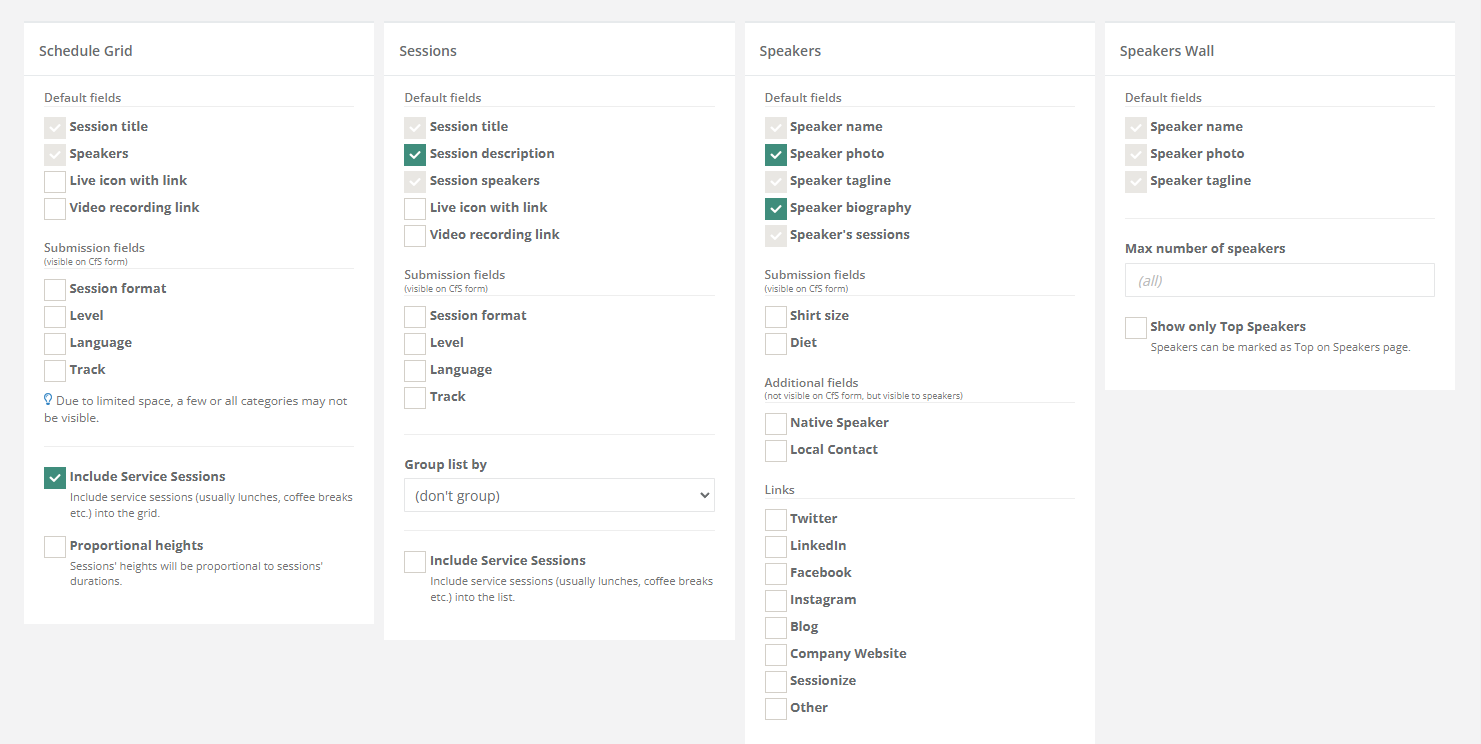
Can I choose what data will be displayed and how?
Yes, we have plenty of options to fine-tune the appearance. Just open the desired endpoint on the API / Embed page and scroll to the bottom.

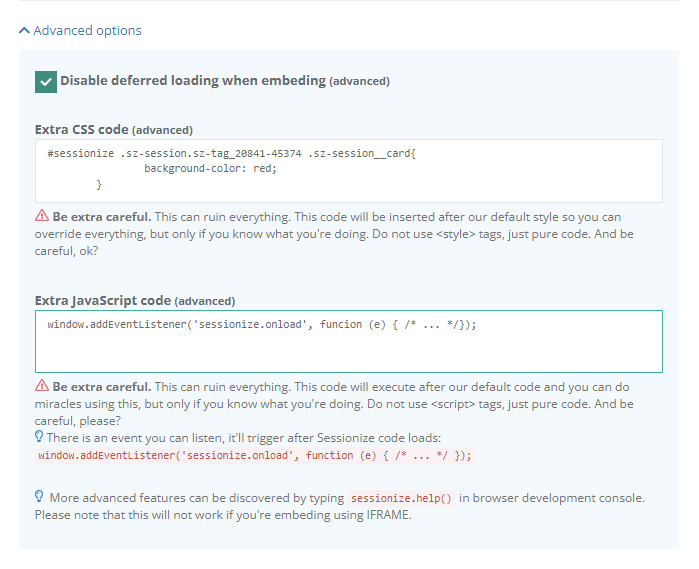
Can I do my own styling? Can I tweak the appearance with JavaScript? (advanced)
Sure, you can embed HTML code only and make it use your own CSS. Alternatively, you can use our default styling and override anything you want with CSS. You can do it with your website's styling or use our advanced options to inject the code right into the embed.
You can also inject JavaScript to change practically anything on-the-fly.

Where do I start?
Visit your event's API / Embed page and follow the on-screen instructions!
I have no event. Can I still try all of this out?
Just click here, and after login, we will create a demo event for you with ten session submissions. You'll be able to use Sessionize in all of its glory, as we don't limit its features even in demo mode. Make sure you accept sessions and inform speakers, and schedule times and rooms for your sessions using Schedule builder.
To find out more about our powerful Schedule builder, please read the following article: Schedule builder: Tips and tricks.
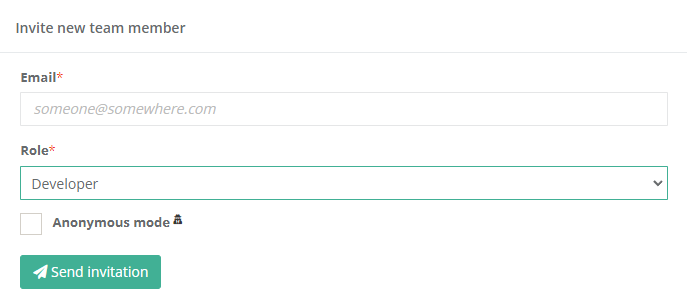
Can somebody else do that for me?
Yes! On the Team page of your event, you can give Developer access to your web editor or developer. They will have access only to the API / Embed page of your event. Just visit the aforementioned Team page and send an invite.

Troubleshooting
Troubleshooting I don't see sessions or speakers Please check the Includes sessio
Troubleshooting
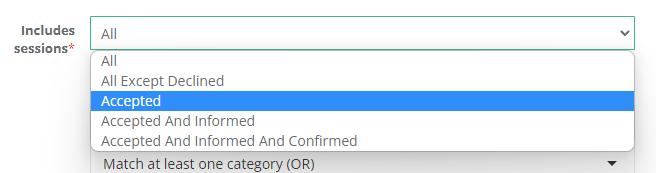
I don't see sessions or speakers.
Please check the Includes sessions option. By default, this option shows only accepted sessions whose speakers have been informed of being accepted.
If you don't want to inform your speakers about their sessions being accepted, you can switch to Accepted mode.

I don't see rooms and times.
Please check the Schedule announced option on Announce schedule page. When this option is turned off, session times and rooms are hidden.

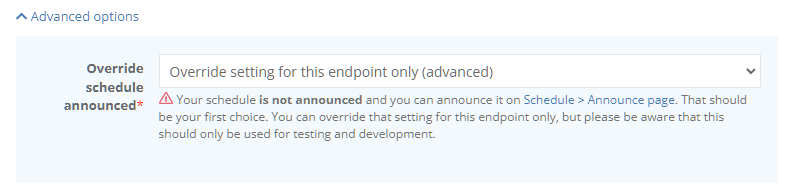
Don't want to announce the schedule just yet?
This option can be overridden. In other words, you can allow the schedule to be shown on a certain endpoint without announcing it on an event level. Please note that this should only be used for testing and development purposes.

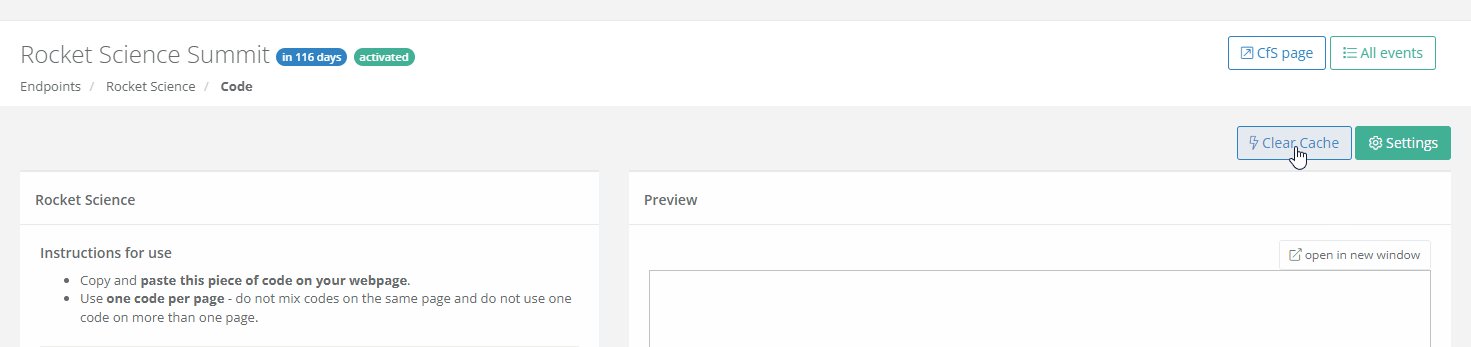
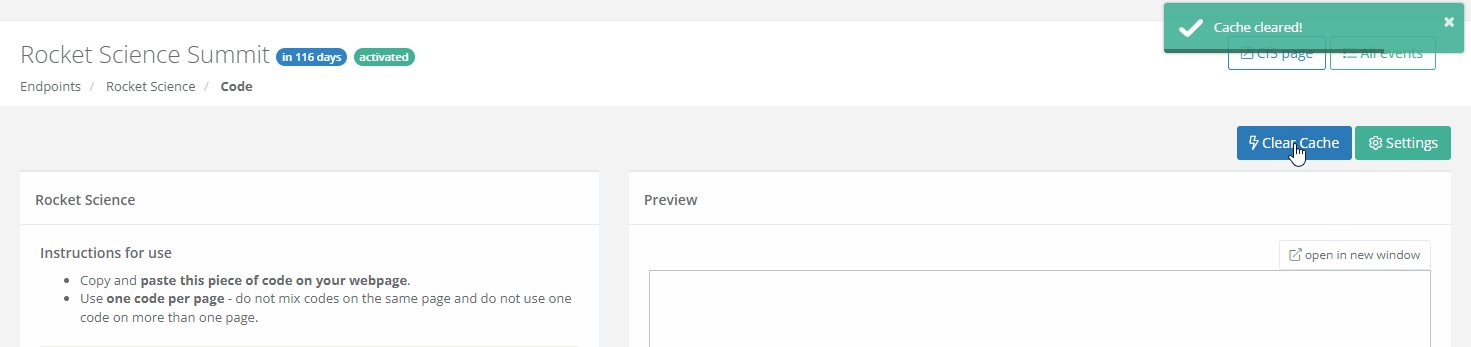
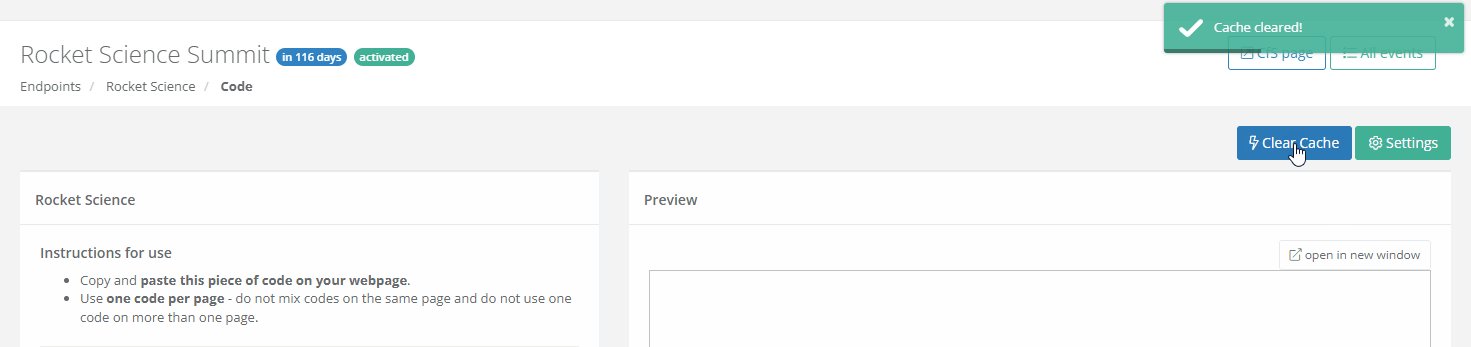
I made a change, but it doesn't show.
All embed and API requests are cached for up to five minutes. You can clear the cache manually on the Get Code page, accessed through the API / Embed page. If you still don't see the update you're expecting, it may be because of your browser's local cache. In that case, clear the browser cache.